Checkout Extension Points
Checkout offers a variety of extension points across all stages, including Cart, Delivery, Review, and Order Placed. These extension points allow you to extend the UX/UI of Checkout to meet your store’s specific needs.
Dealing with Layout Shift
Some extension points may cause layout shifting and will be marked with a Potential Layout Shift badge. If your extension relies on data fetching (e.g., Fetch API calls), be mindful of reserving space to handle dynamic content smoothly by using loading states and skeletons. However, if your extension is fully static or relies solely on data-layer hooks (e.g., useCart), it shouldn’t cause layout shifts, as Checkout always renders extensions seamlessly within the existing layout.
Global
These extension points are global and are available across all Checkout pages, from the cart to the order placed stage.
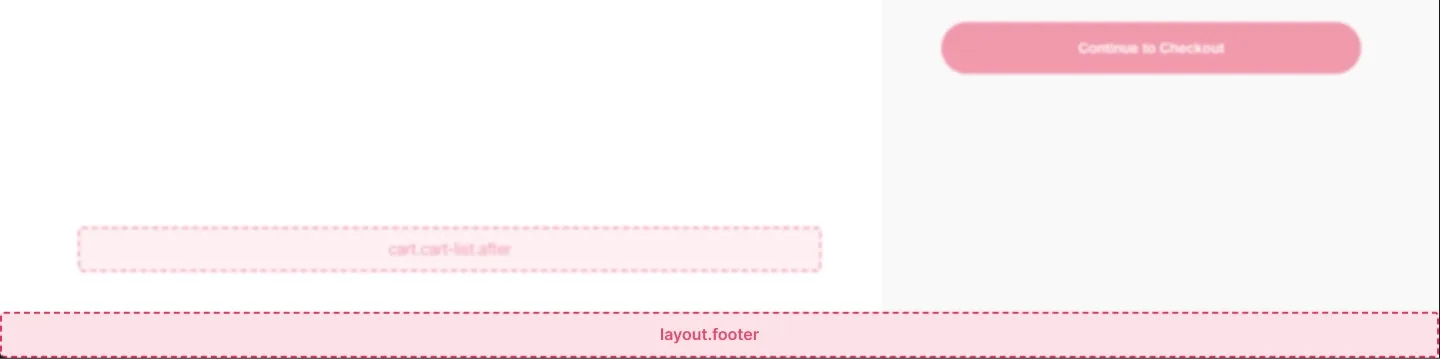
layout.footer

Cart
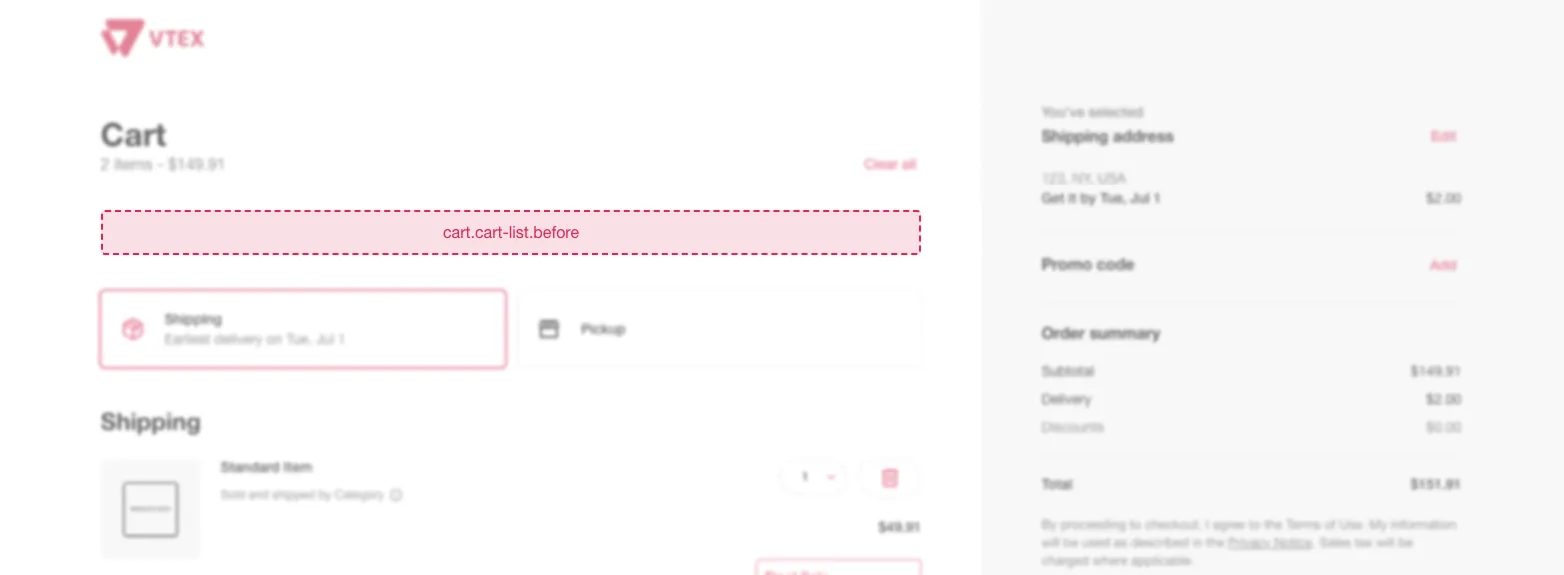
cart.cart-list.before ❕Potential Layout Shift

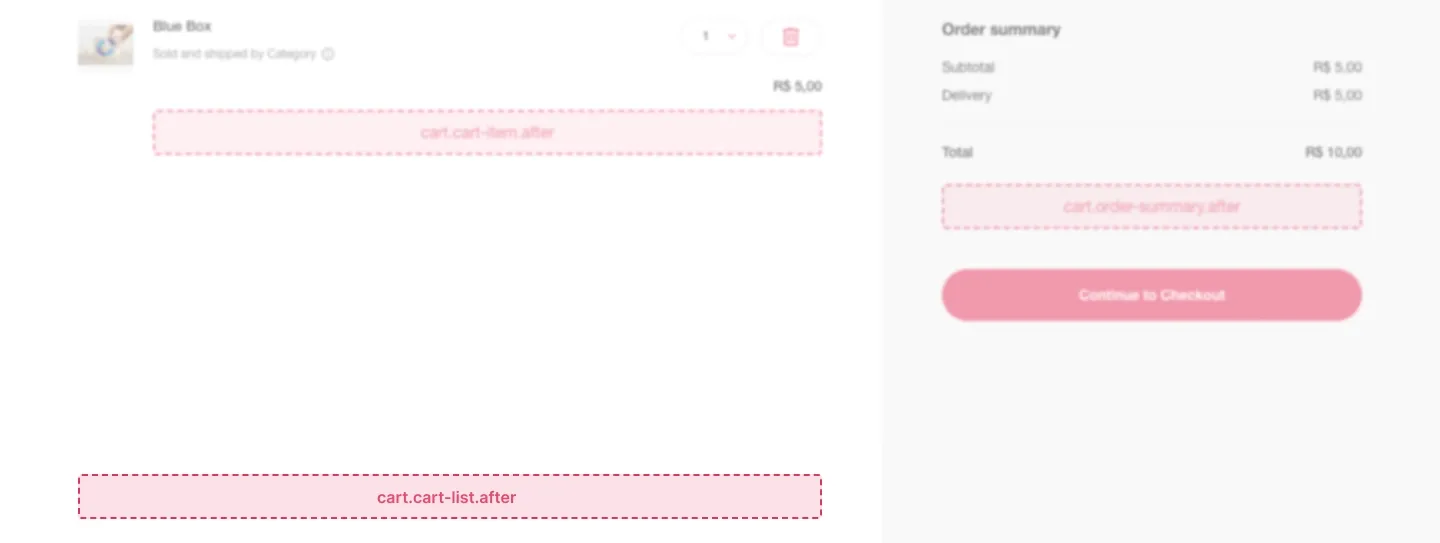
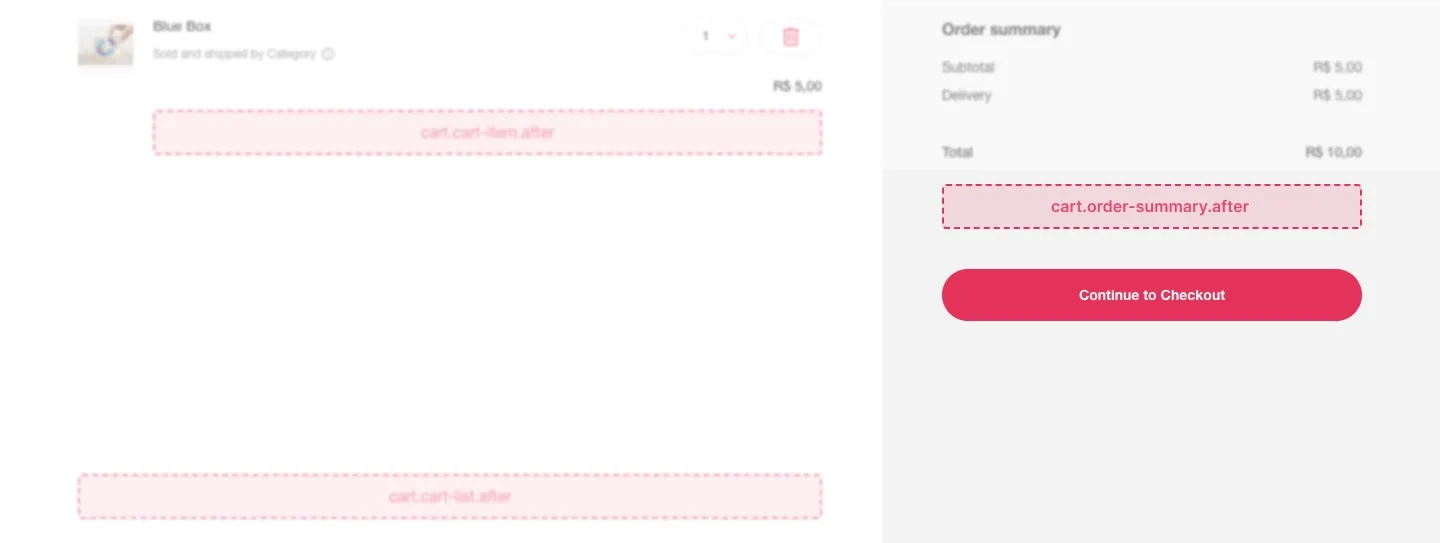
cart.cart-list.after

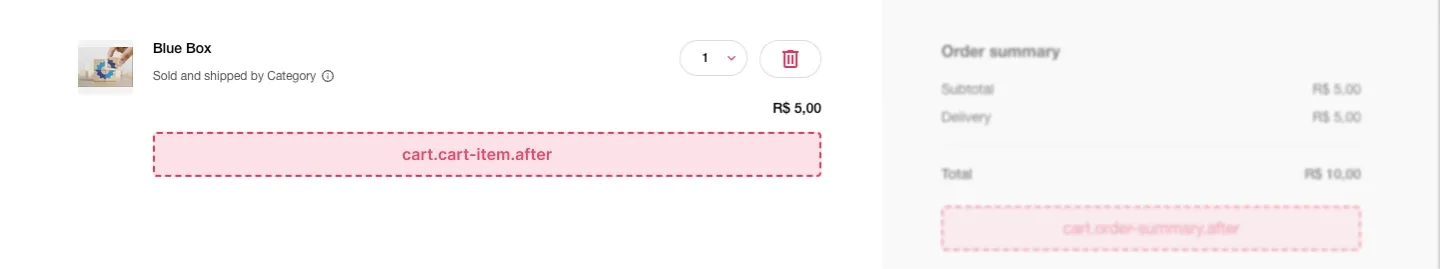
cart.cart-item.after ❕Potential Layout Shift

cart.order-summary.after ❕Potential Layout Shift

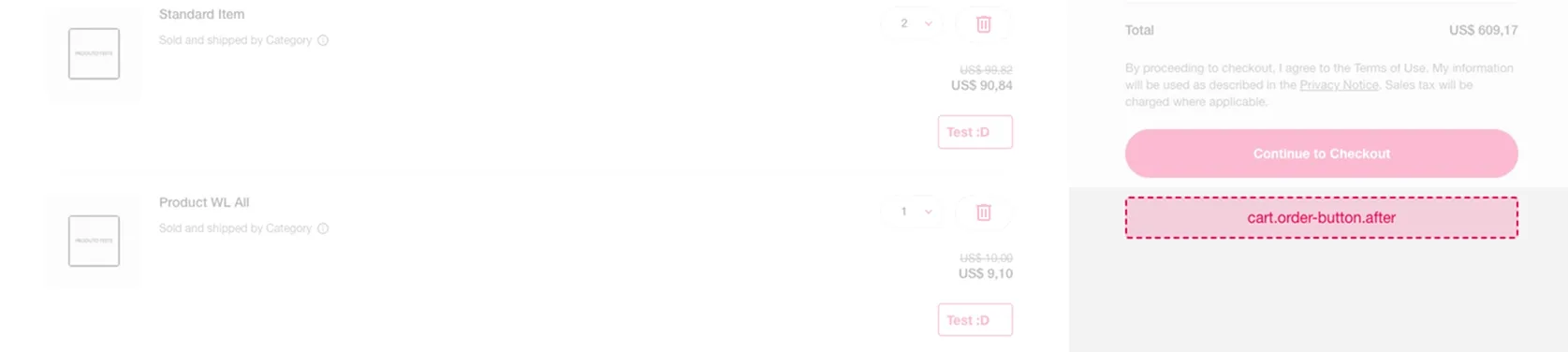
cart.order-button.after ❕Potential Layout Shift

Cart Punchout
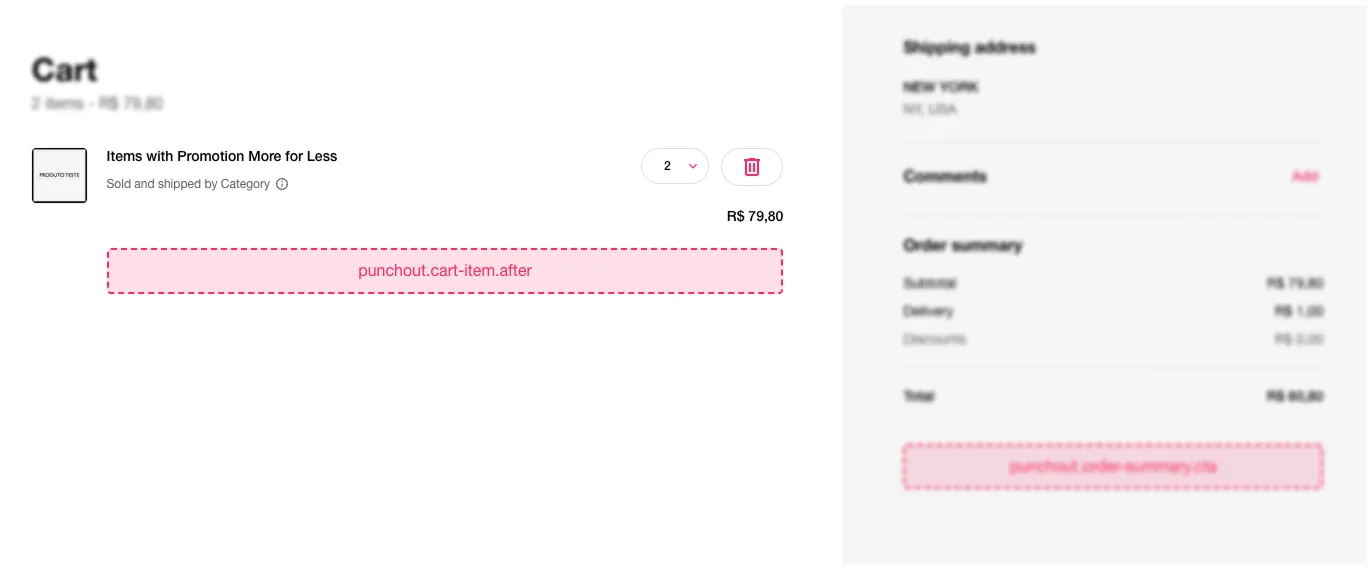
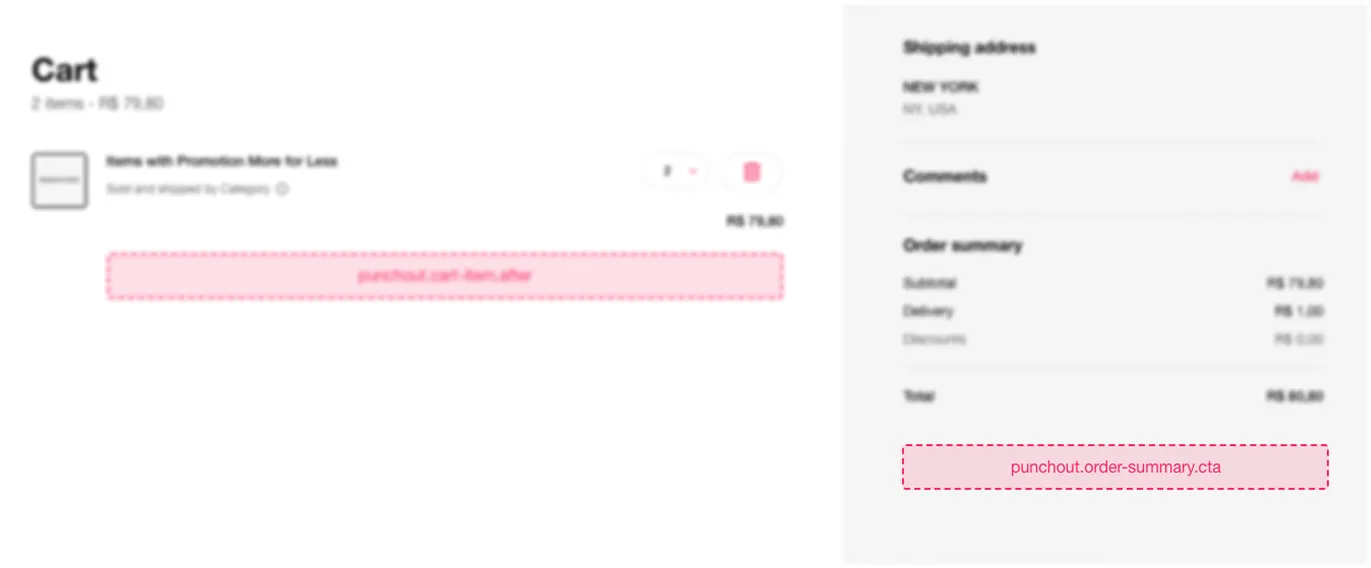
punchout.cart-item.after ❕Potential Layout Shift

punchout.order-summary.cta

Delivery
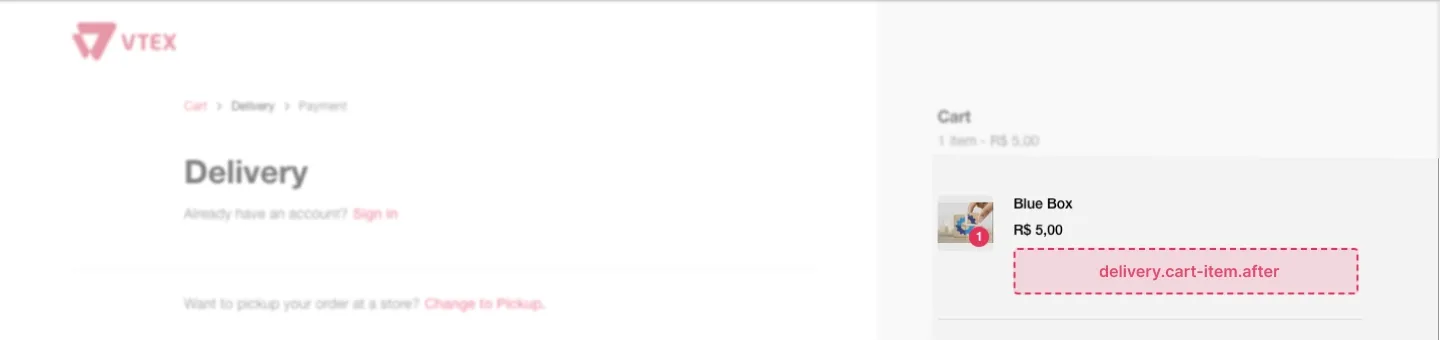
delivery.cart-item.after ❕Potential Layout Shift

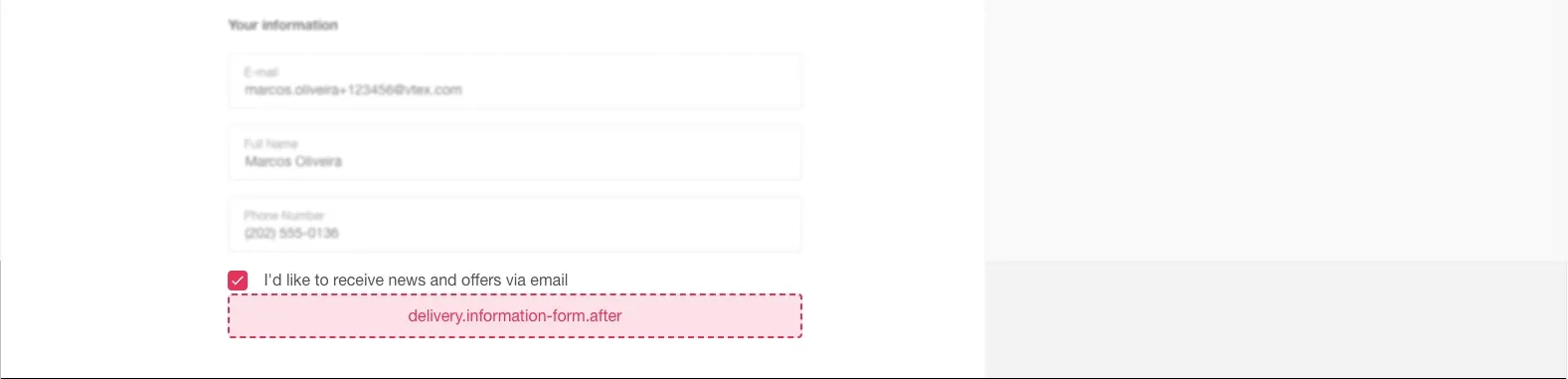
delivery.information-form.after ❕Potential Layout Shift

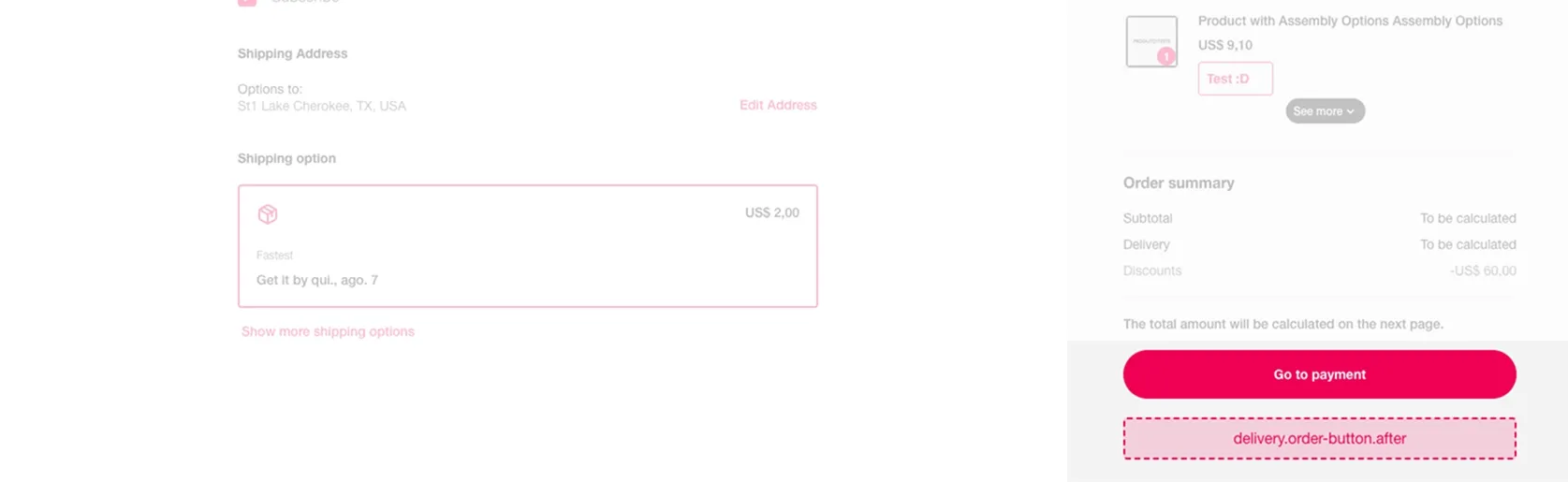
delivery.order-button.after ❕Potential Layout Shift

Review
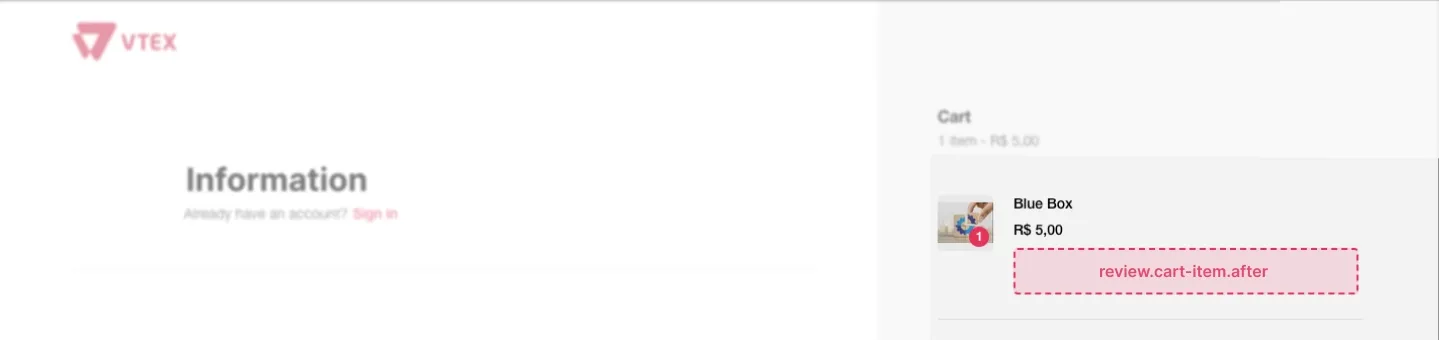
review.cart-item.after ❕Potential Layout Shift

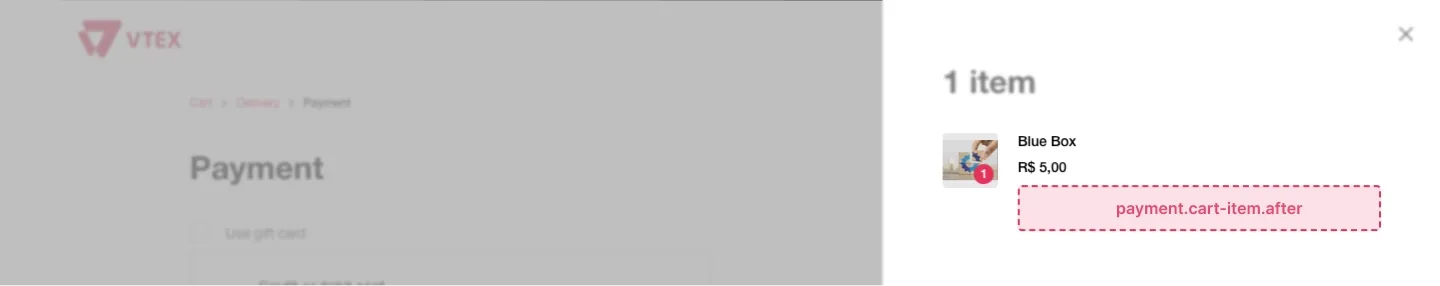
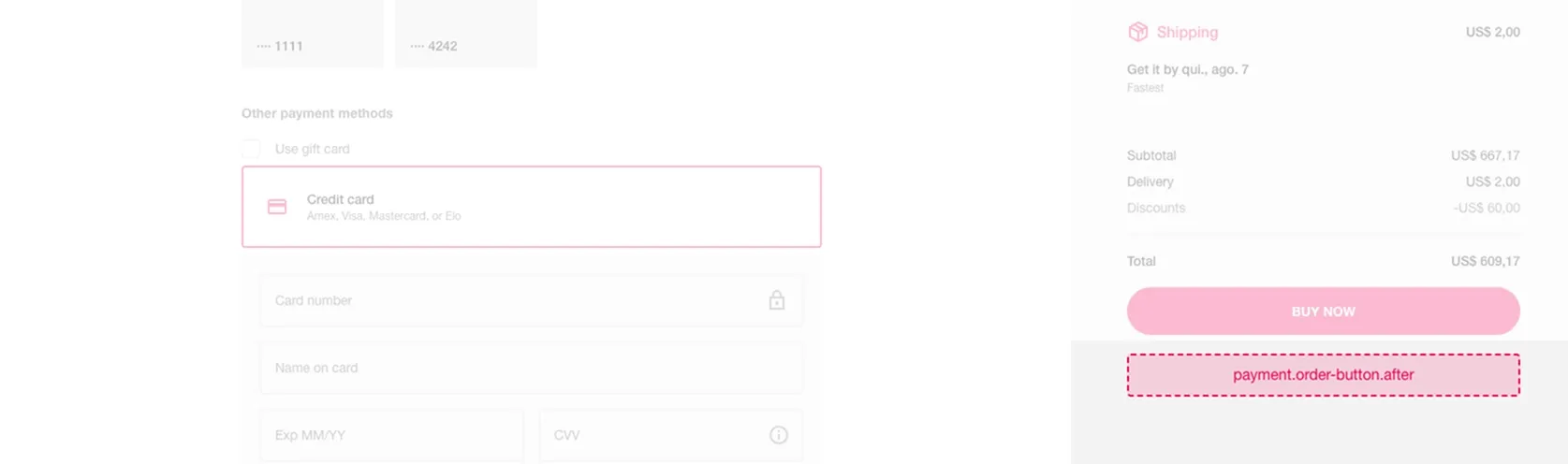
Payment
payment.cart-item.after ❕Potential Layout Shift

payment.order-button.after ❕Potential Layout Shift

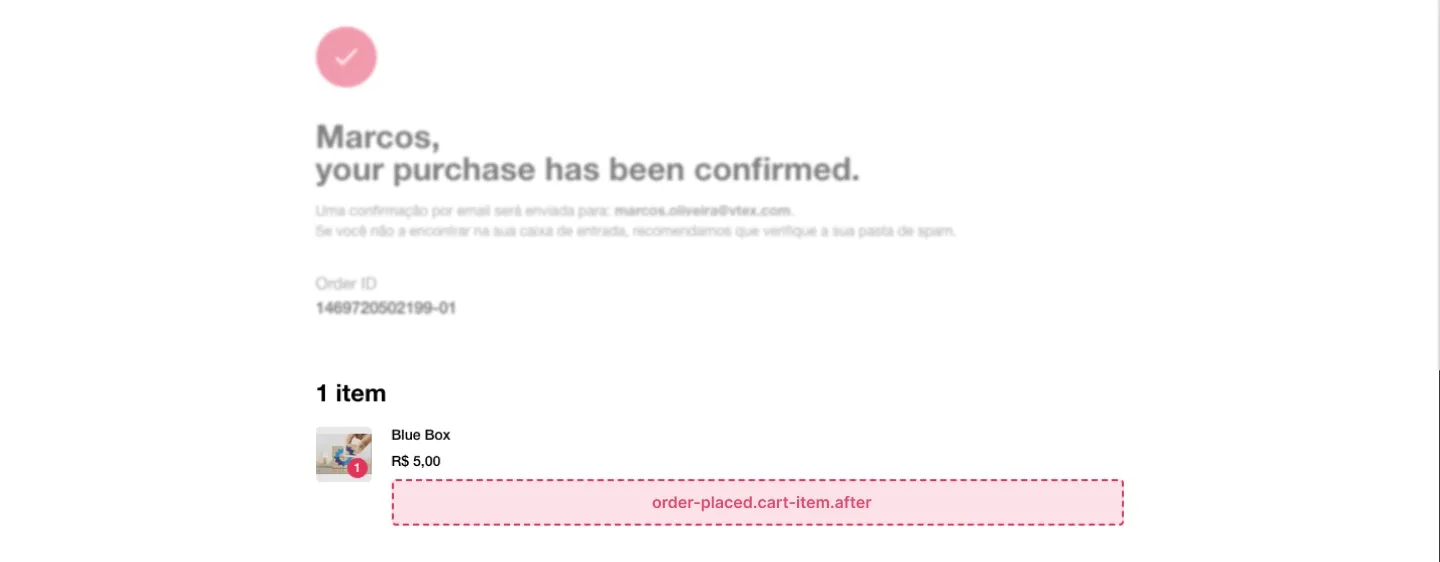
Order Placed
order-placed.cart-item.after ❕Potential Layout Shift

Displaying extension points in dev mode
You can view all available extension points directly in the Checkout UI. To do this, run Checkout using the Checkout CLI with the following command:
yarn checkout dev <account> <project-path> <port> --show-placeholdersThe --show-placeholders flag tells Checkout to display placeholders where extension points are located.