Sales App Extension Points
Sales App offers a variety of extension points acrossto Cart. These extension points allow you to extend the UX/UI of Sales App to meet your store’s specific needs.
Dealing with Layout Shift
Some extension points may cause layout shifting and will be marked with a Potential Layout Shift badge. If your extension relies on data fetching (e.g., Fetch API calls), be mindful of reserving space to handle dynamic content smoothly by using loading states and skeletons. However, if your extension is fully static or relies solely on data-layer hooks (e.g., useCart), it shouldn’t cause layout shifts, as Sales App always renders extensions seamlessly within the existing layout.
Global
These extension points are available on Sales App Cart Page.
Cart
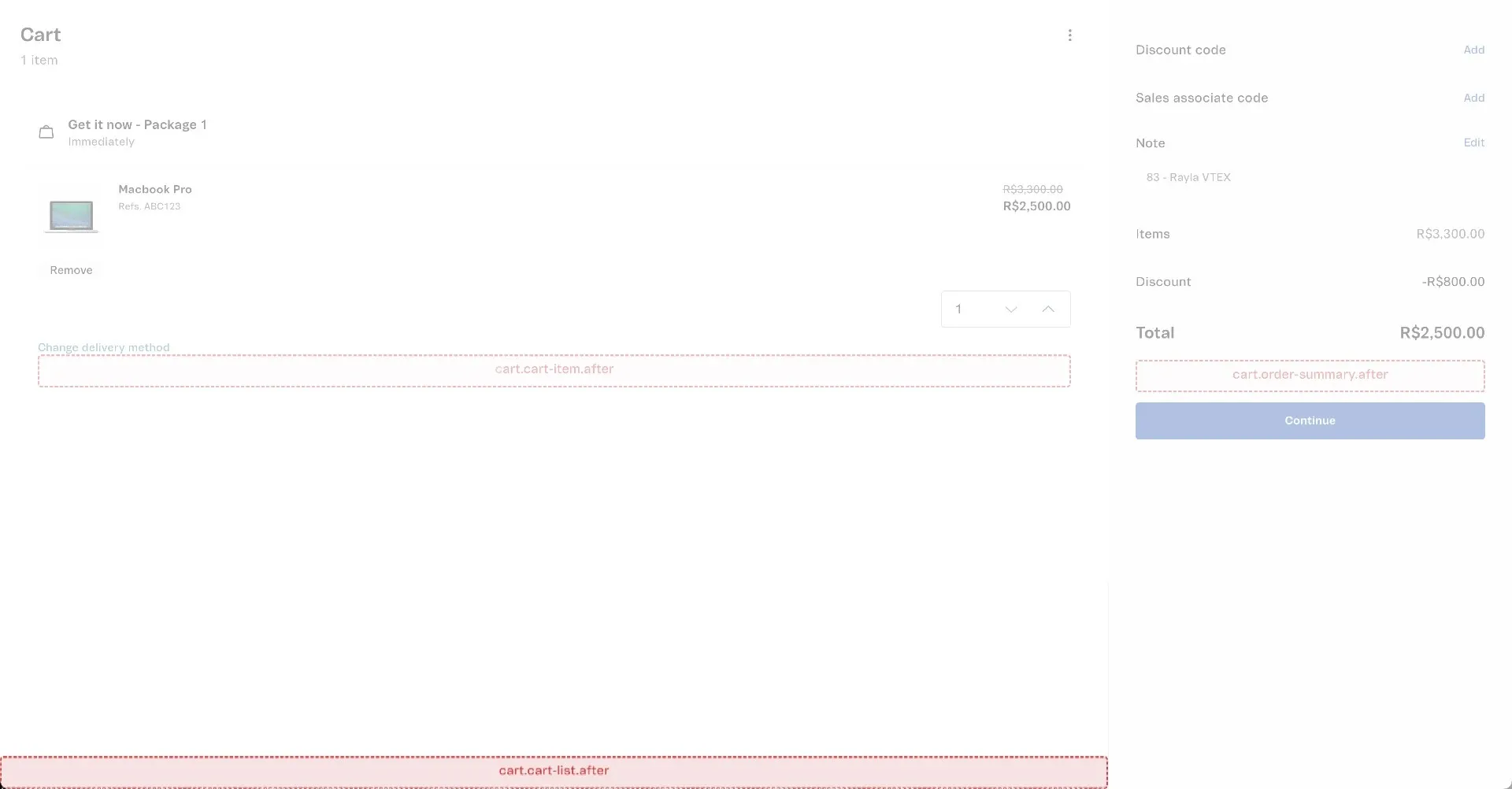
cart.cart-list.after

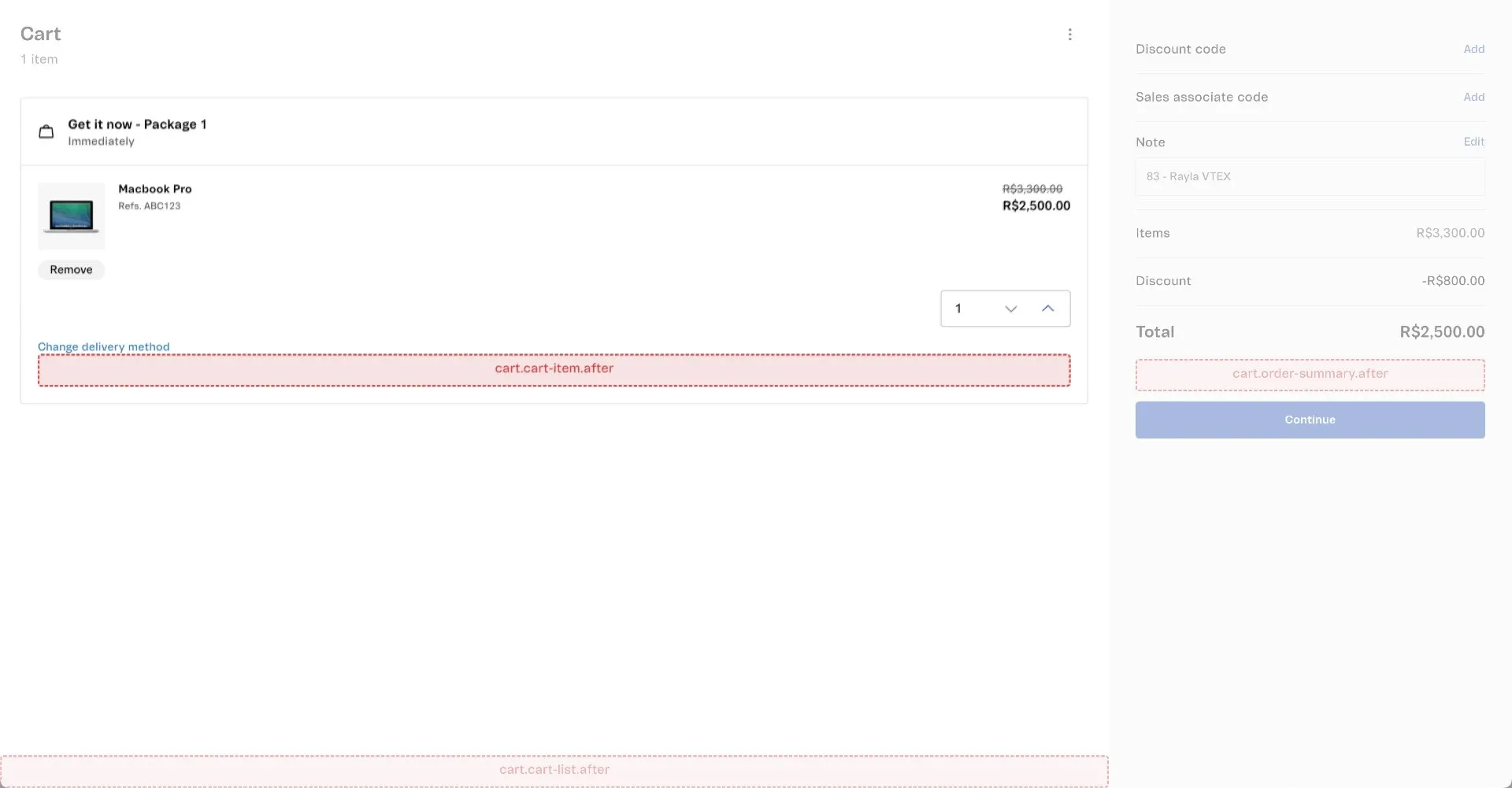
cart.cart-item.after ❕Potential Layout Shift

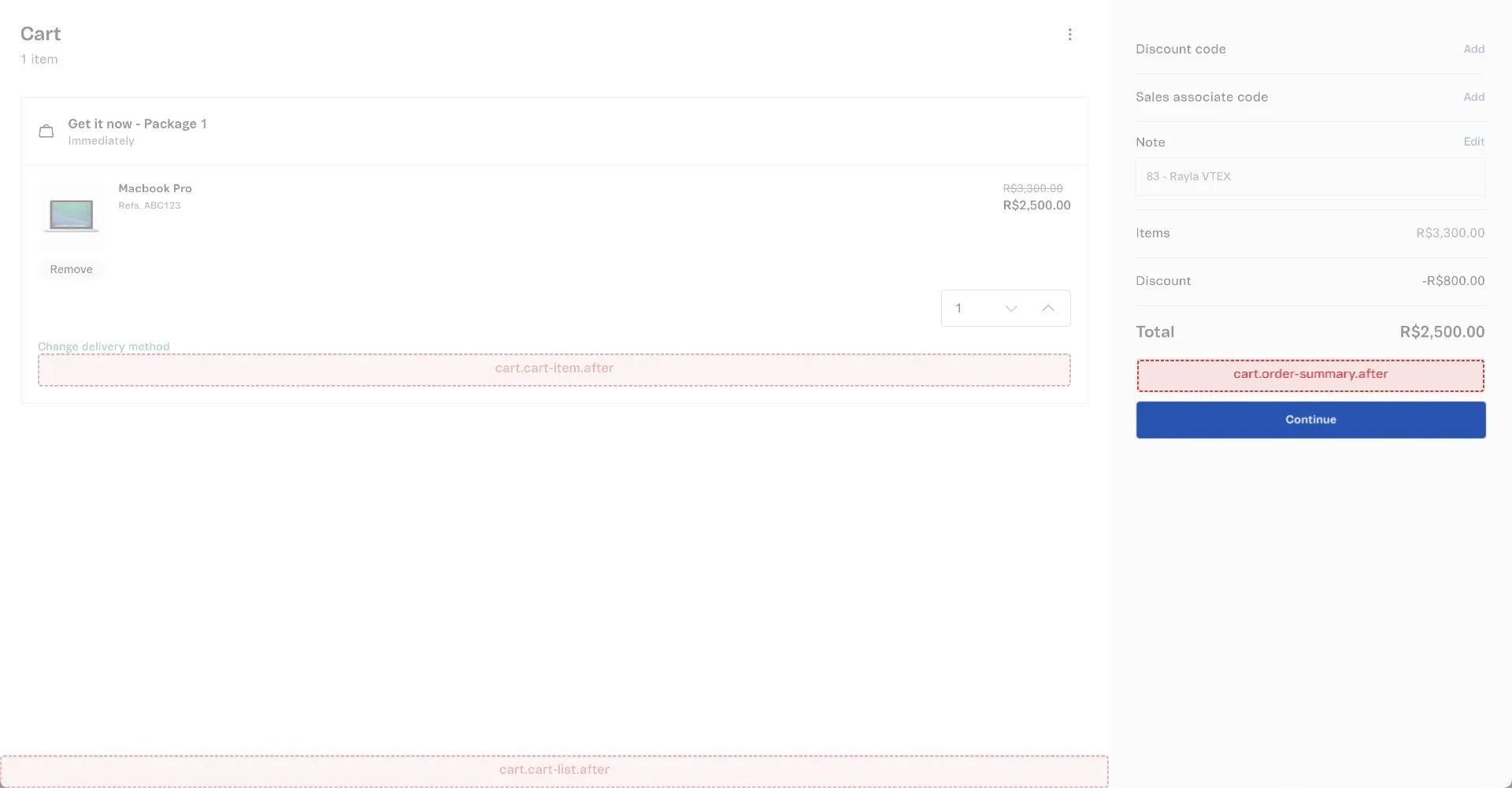
cart.order-summary.after ❕Potential Layout Shift

Product Detail Page
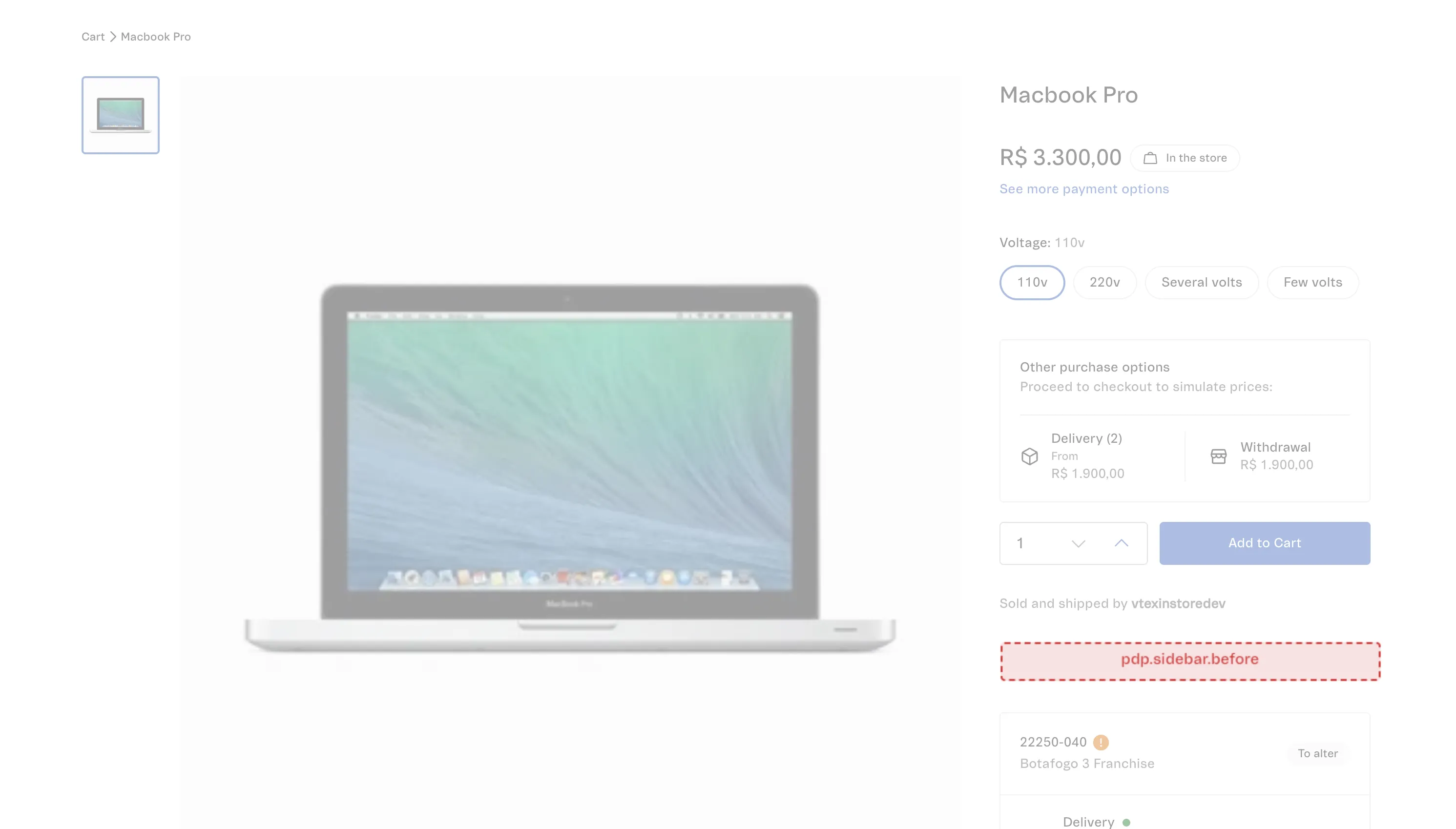
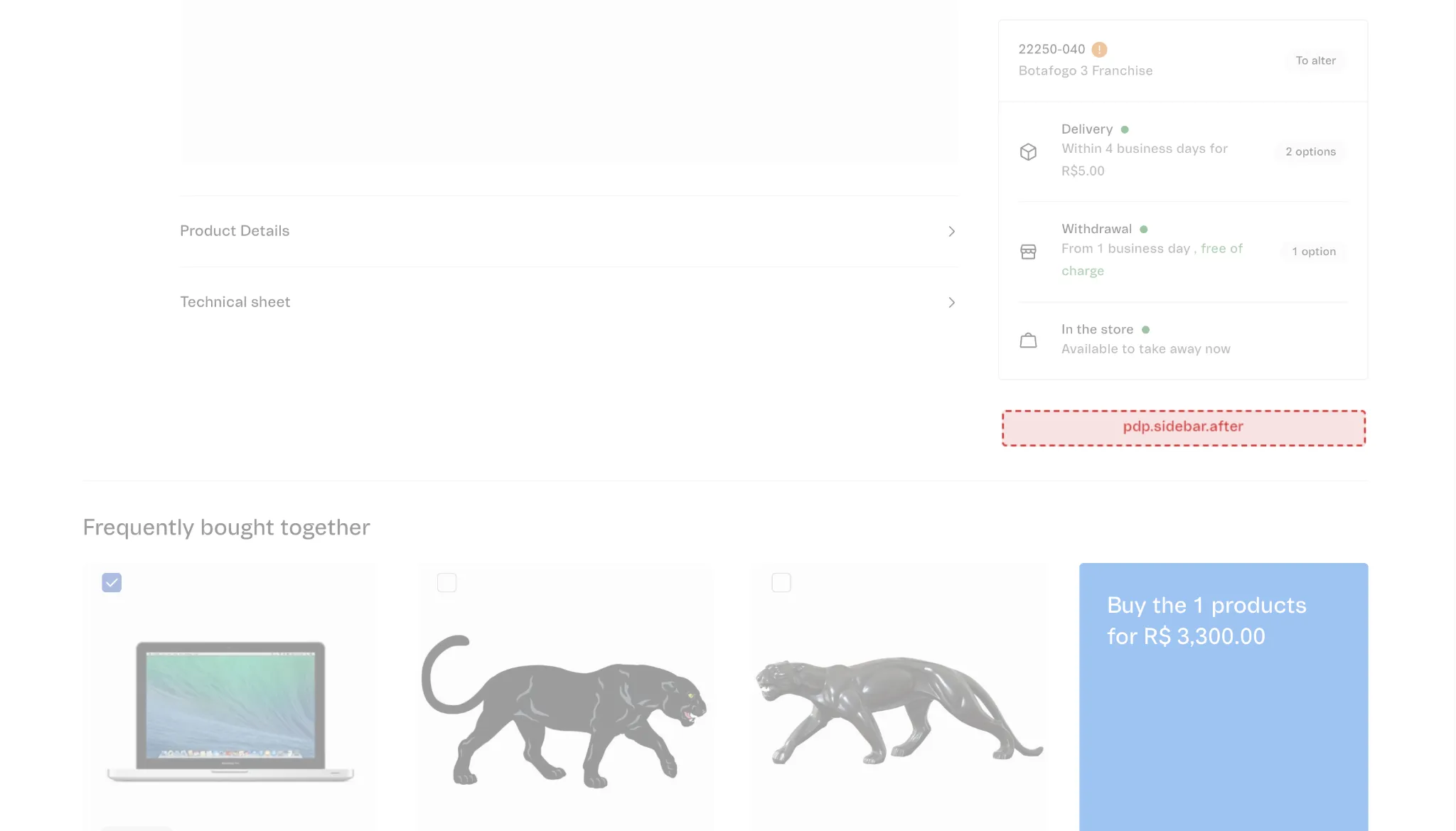
pdp.sidebar.before ❕Potential Layout Shift

pdp.sidebar.after ❕Potential Layout Shift

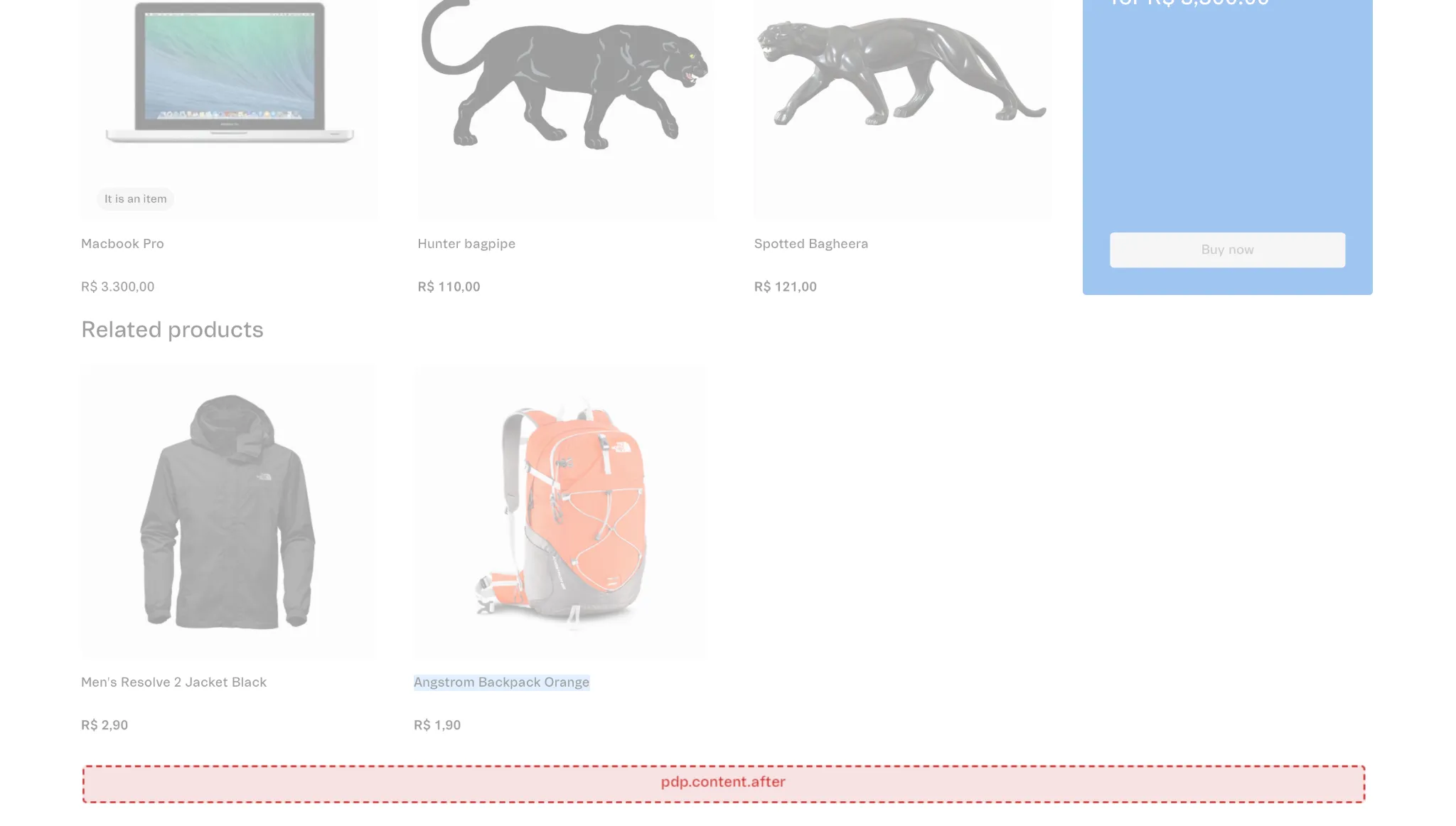
pdp.content.after ❕Potential Layout Shift

Menu
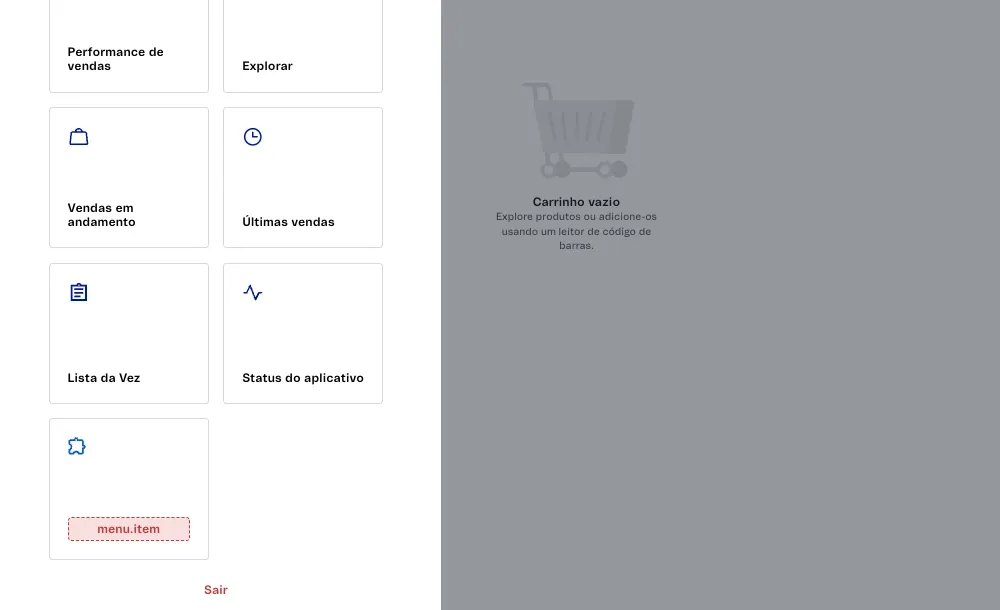
menu.item

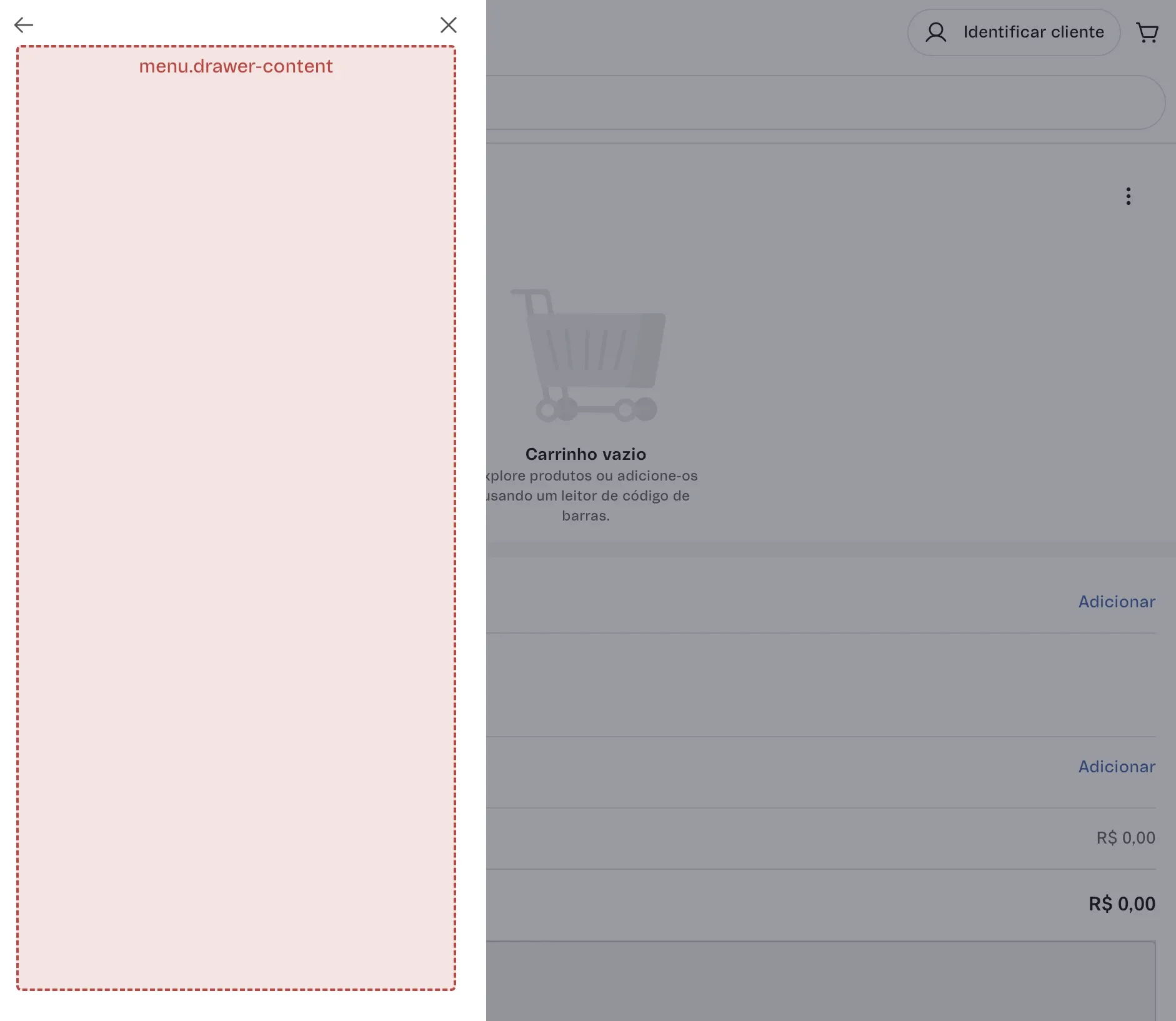
menu.drawer-content

Displaying extension points in dev mode
You can view all available extension points directly in the Sales App UI. To do this, run Sales App using the Sales App CLI with the following command:
yarn sales-app dev <account> <project-path> <port> --show-placeholdersThe --show-placeholders flag tells Sales App to display placeholders where extension points are located.