Setting Up
Once you have set up your storefront monorepo, you’re ready to set up a Sales App extensions project. To start, let’s add the VTEX Sales App-related modules to your monorepo:
yarn add @vtex/sales-app -D -Wnpm add @vtex/sales-app -DCreating a project
Once installed, let’s create a Sales App project in your monorepo. For this, you need the following information:
- The store account name for which you are creating extensions
- The module you want to initialize a project (in this case,
sales-app) - The path where you’d like to initialize the project
Run the following command in your terminal:
yarn fsp createnpx fsp createFor this example, we’ll utilize the account store-a and the path ./store-a/sales-app. Fill in the information based on your project requirements:
> ? What's the account name? store-a> ? Which module do you want to initialize? sales-app> ? What should be the path to initialize sales-app? ./store-a/sales-appOnce the create command is executed, you should see the folder created at the root of your monorepo, according to the path provided to the CLI. The project has the following structure:
Directorystore-a/
Directorysales-app/
Directorysrc/
Directorycomponents/
- Example.tsx
- Example.css
- index.tsx
- package.json
- …
We’ll cover the structure of the Sales App extensions project later.
Updating or creating your monorepo config
Considering that FastStore aims to be compatible with any monorepo tool, whether it’s a simple workspace setup with npm or yarn, or more advanced tools like Turbo or Nx, you should keep in mind that monorepo and workspace configurations are managed by you.
With that said, for each project created, or whenever you create and/or modify your workspace configuration—for example,
if using yarn or npm—you must update the workspaces field in the root package.json.
If we were using yarn, our package.json would have the following configuration based on the setup we completed:
{ "workspaces": [ "store-a/sales-app" ]}After completing the configurations, you should run an install again at the root using your package manager:
yarn installnpm installPreviewing Extensions in Development Mode
Once the dependencies are installed, you can start your storefront development environment using the CLI:
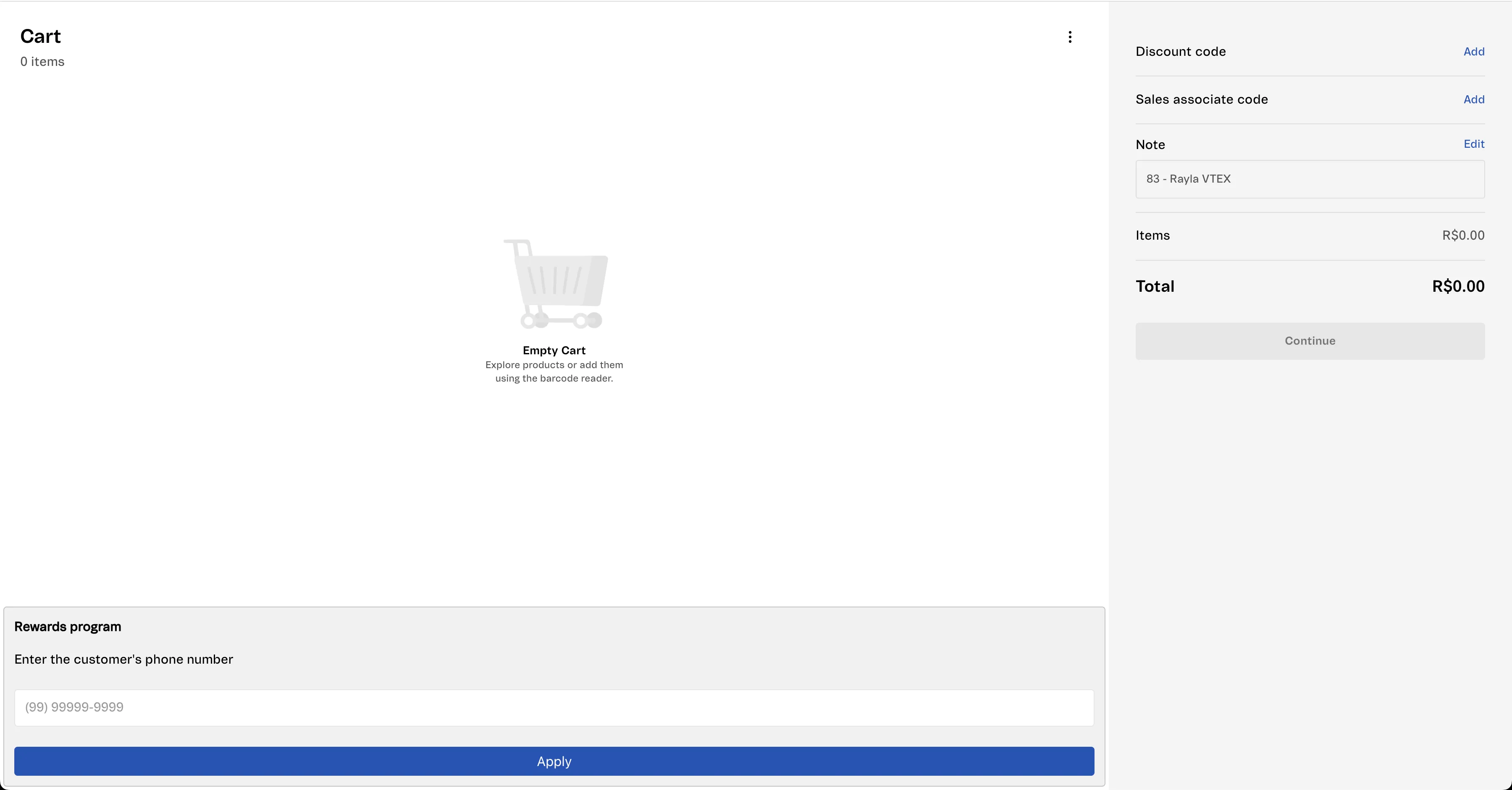
yarn fsp dev store-anpx fsp dev store-aThe Sales App is accessible at the /sales-app/checkout/cart path on the URL provided by the FastStore CLI. You should see a screen similar to this:

The Sales App can also be accessed directly using the local URL and port defined in the faststore.json file. To do this, look for the port in the store and project configuration you added. These details were added when you ran the yarn fsp create command:
{ "store-a": { "sales-app": { "path": "./store-a/sales-app", "port": 3002 } }}Based on the file above, you can then access the Sales App directly at the URL localhost:3002/sales-app/checkout/cart